In its ongoing efforts to improve user experience on the web, Google has recently made a significant change to its Core Web Vitals metrics. The company has replaced First Input Delay (FID) with a new metric called Interaction to Next Paint (INP). This article will delve into the details of Google’s new Core Web Vitals, highlight the differences between FID and INP, discuss the known limitations of FID, examine the concept of INP, explore the potential impact on search rankings, and provide guidance on how to prepare for this change.
What are Google’s New Core Web Vitals?
Google’s Core Web Vitals is a set of user-centric metrics that measure key aspects of web page performance. These metrics help website owners and developers assess and improve their websites’ user experience. The Core Web Vitals consist of three primary metrics:
- Largest Contentful Paint (LCP)
Measures the time it takes for the largest content element on a page to become visible to the user. It gives insights into how quickly the main content of a page is loaded.
- Cumulative Layout Shift (CLS)
Quantifies the visual stability of a web page by measuring the amount of unexpected layout shifts that occur during the page’s lifespan. It aims to prevent frustrating experiences caused by elements moving around unexpectedly.
- Interaction to Next Paint (INP)
Focuses on the time from a user’s interaction to the next visible change on the web page. It captures the visual response users perceive after their interaction, providing a comprehensive understanding of the user’s experience.

These Core Web Vitals metrics collectively provide website owners and developers with essential insights into critical aspects of web page performance. By monitoring and optimizing these metrics, websites can deliver a better user experience and potentially improve their search rankings.
What is the Difference Between FID and INP?
| FID (First Input Delay) | INP (Interaction to Next Paint) |
| Measures the time delay between a user’s first interaction with a web page and the browser’s response to that interaction. | Measures the time from a user’s interaction to the next visible change on the web page. |
| Focuses on quantifying interactivity and how quickly a website responds to user input. | Focuses on capturing the visual response users perceive after their interaction. |
| Requires a user interaction event to occur, making it challenging to collect accurate data for scenarios where users don’t interact immediately after page load. | Does not require a user interaction event to measure visual changes, providing a more comprehensive understanding of the user’s experience. |
| Does not account for visual feedback or the user’s perception of interactivity beyond the initial interaction. | Provides insights into the time between user interactions and visible changes, aligning better with user expectations and perception of interactivity. |
The shift from FID to INP allows for a more holistic evaluation of the user experience by considering the visual changes that users perceive after their interactions. INP provides a better understanding of how quickly the website responds visually, aligning with the user’s expectations of interactivity.
What is the current status of INP?
After conducting extensive testing and gathering feedback from the community over the course of a year, the Chrome team has made the decision to endorse INP as the new measure for responsiveness within the Core Web Vitals framework. This replacement of FID is scheduled to come into effect in March 2024.
Why is Google replacing FID with INP?
Google is replacing FID (First Input Delay) with INP (Interaction to Next Paint) to provide users with a more comprehensive understanding of a website’s responsiveness to user inputs and how quickly users can see the results of their actions.
Additionally, INP offers a more precise and consistent way to measure user experience across different device types and network conditions. Website owners and developers should prioritize optimizing their web pages for INP to improve user experience.
How is INP measured?
INP is measured in milliseconds (ms).
The Navigation Timing API provides several timing metrics that can be used to assess user interaction with a website. INP is determined by subtracting the timestamp of the first user input event (such as a button click or data entry) from the timestamp of the subsequent paint event on the page. The resulting time represents the duration it takes for the user’s input to trigger a visible change on the website.
Various tools, including browser add-ons, web performance monitoring programs, and Google’s Core Web Vitals report in Google Search Console, can be utilized to measure INP.
INP measures the delay of clicks, taps, and keyboard inputs during a user’s visit or interaction.

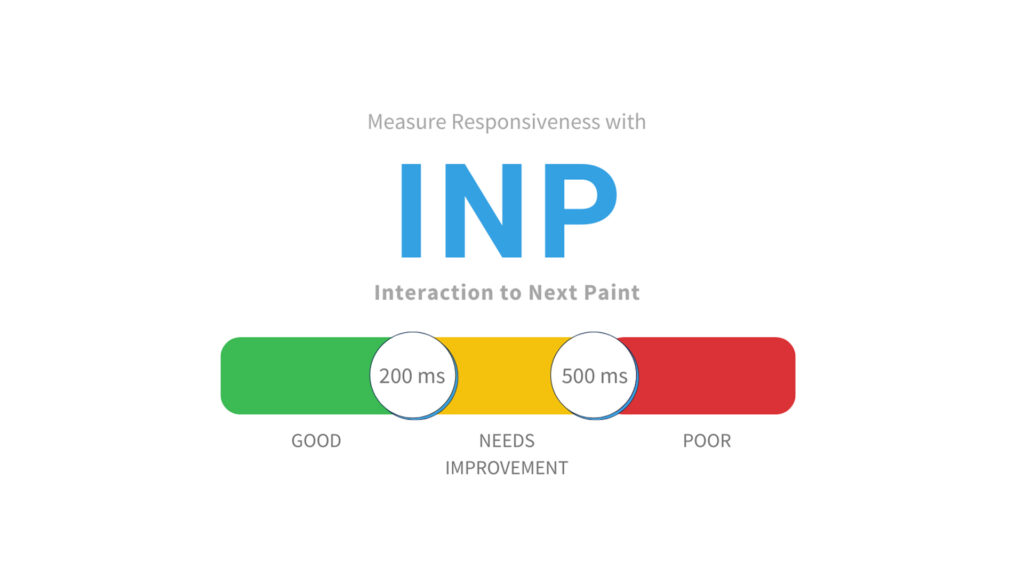
What is considered a good score for INP?
For a positive user experience, Google recommends that web pages aim for an Interaction to Next Paint (INP) score of 200 milliseconds or less. This means that ideally, there should be less than 100 milliseconds between a user’s first interaction with the website and the subsequent visual change.
- A good INP score is below 200 milliseconds.
- An INP score between 200-500 milliseconds is considered acceptable.
- An INP score of 500 milliseconds or more is considered poor.
It’s important to note that the ideal INP score may vary depending on the type of website or online application, the complexity of the page, and user expectations. While aiming for a score of 200 milliseconds or less is a solid general objective, it is crucial to consider other factors that can impact user experience and performance. Web designers and site owners should regularly check their INP scores to improve user experience.
Known Limitations of FID:
While FID was an important metric for measuring interactivity, it had certain limitations.
- Requires a user interaction event to occur, making it challenging to collect accurate data for scenarios where users do not interact immediately after page load.
- Does not account for visual feedback or the user’s perception of interactivity beyond the initial interaction.
- Hinders a complete understanding of the user experience and the responsiveness of a website.
- Fails to consider the time it takes for visual changes to occur after user interactions.
- Provides a limited measurement of interactivity, focusing solely on the delay between a user’s first interaction and the browser’s response.
- May not accurately reflect the true user experience in scenarios where subsequent user interactions are significant.

Impact on Rankings
Google has indicated that the introduction of INP as a Core Web Vitals metric will impact search rankings. Websites that provide a seamless and interactive user experience, with faster visual feedback after user interactions, are likely to receive a ranking boost. Conversely, websites with significant delays between user interactions and visible changes may experience a negative impact on their rankings.
By optimizing INP and delivering a smooth and interactive user experience, website owners and developers can enhance their chances of ranking higher in search results.
How to Prepare for the Change:
To prepare for the shift from FID to INP, website owners and developers can take several steps:
1. Monitor and Optimize INP: Start monitoring INP on your web pages using tools like Google’s PageSpeed Insights, Lighthouse, or other performance analysis tools. Identify areas where delays in visual feedback occur and optimize those sections of your website to minimize the time between user interactions and visible changes.
2. Optimize Interactivity: Improve the responsiveness of your website by optimizing server response times, reducing JavaScript execution bottlenecks, and optimizing resource loading. Ensuring smooth and efficient interactions will positively impact INP.
3. User Testing and Feedback: Conduct user testing to gather feedback on the perceived interactivity of your website. This can help identify areas where improvements can be made to enhance the overall user experience.
How does JavaScript affect INP?
JavaScript plays a crucial role in web development, but it can also impact the performance of INP.
Excessive or poorly optimized JavaScript can introduce delays between user interactions and visible changes, leading to slower INP scores. JavaScript execution and rendering time can significantly affect the overall interactivity and visual response time of a website.
To mitigate the negative impact of JavaScript on INP, developers should focus on optimizing their JavaScript code, reducing unnecessary dependencies, and leveraging techniques like code splitting and lazy loading to load JavaScript only when needed. By optimizing JavaScript, developers can minimize delays and improve the INP metric, resulting in a smoother user experience.
How are Aurora and frameworks addressing INP issues?
Frameworks play a significant role in web development, and many are actively addressing INP issues to improve user experiences. Aurora is one such framework developed by Google. It aims to reduce the time between user interactions and visible changes by optimizing the rendering pipeline and minimizing delays caused by JavaScript execution.
Additionally, various frameworks are implementing strategies to improve INP.
How are frameworks thinking about improving INP?
Frameworks are actively considering INP as a crucial performance metric and are implementing measures to improve it. They are exploring various strategies to address INP issues and enhance the overall user experience. Some key considerations include
- Optimizing Rendering Processes: Frameworks are optimizing the rendering pipeline to reduce the time it takes for visual changes to occur after user interactions. By streamlining rendering processes, frameworks can enhance the responsiveness of web applications and improve INP scores.
- Minimizing Layout Shifts: Frameworks are working towards minimizing unexpected layout shifts, which can negatively impact user experiences. By providing more stable and predictable layouts, frameworks can ensure smoother interactions and improve INP metrics.
- Prioritizing Critical Visual Elements: Frameworks are focusing on prioritizing the rendering of critical visual elements to ensure they appear quickly after user interactions. By prioritizing essential components, frameworks can enhance the perceived interactivity and responsiveness of web applications.
Some frameworks are adopting techniques like predictive preloading and prioritizing resource loading to enhance INP scores.
Conclusion:
With the introduction of INP as a Core Web Vitals metric, Google continues to emphasize the importance of user experience in website performance. By considering the time between user interactions and visible changes, INP provides a more comprehensive view of interactivity and aligns better with user expectations. As website owners and developers adapt to this change and optimize their websites accordingly, they can improve their SERP performance in search results and deliver an enhanced user experience on the web.
If you want to improve your website’s Core Web Vitals then you need to check our web development services at GTECH, one of the best web development services in Dubai.
Related Post
Publications, Insights & News from GTECH